Avec DivePort 6.3, il est désormais possible de créer un environnement adapté aux Smartphones et tablettes, permettant l'affichage optimal de Portlets au sein de ces appareils numériques.
Cet environnement s'appelle Environnement Mobile.
Afin que les Portlets puissent être visibles depuis le Smartphone ou la tablette, il y a une règle à respecter : il faut que la page hébergeant le(s) Portlet(s) se trouve au niveau le plus bas dans l'arborescence environnement/groupe de pages/pages et la page doit faire partie d'un groupe de pages.
Voici un exemple ci dessous permettant de mieux comprendre ce prérequis.

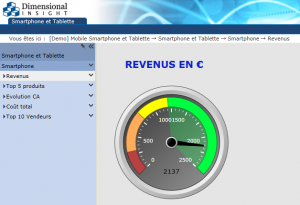
[Demo]Mobile Smartphone et Tablette est le nom de l'Environnement Mobile
SmartPhone et Tablette est un groupe de pages
SmartPhone est un groupe de pages lui-même imbriqué dans le groupe de pages SmartPhone et Tablette
Enfin Revenus est la page contenant le Portlet.
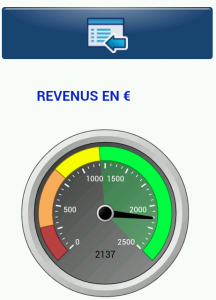
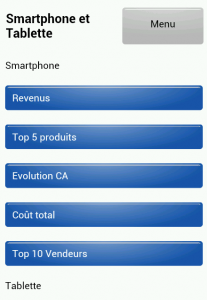
Voici le résultat obtenu avec un SmartPhone :

Après avoir cliqué sur le bouton Revenus, le Portlet est affiché: