Par défaut, un Background Portlet permet l'affichage d'un rectangle. Nous allons voir comment modifier les propriétés de ce Portlet pour obtenir un cercle depuis un rectangle.
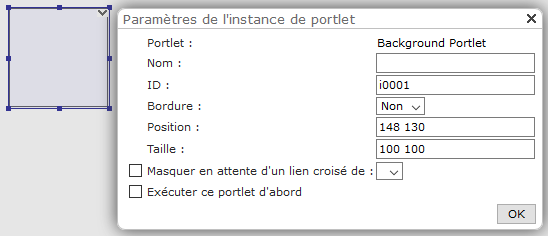
Supposons que nous ayons un background Portlet de type rectangle avec les propriétés suivantes :
On s'aperçoit que la taille est de 100 x 100 pixels. Il faut que la largeur et la hauteur soient identiques.
Dans le menu contextuel du Background Portlet, cliquons sur "Modifier" afin de faire apparaitre la boite de dialogue "Édition de Background Portlet". Pour la propriété "Rayon de l'angle" saisissons la valeur : 50, puis cliquons sur "OK".
En résultat nous obtenons un cercle :
Le rayon de l'angle doit être supérieur ou égal à la moitié de la largeur (ou de la longueur) du carré.