Dans DivePort, nous pouvons créer un tableau de bord autour d'une personne en particulier, par exemple un commercial, ou un emplacement, par exemple un magasin, une usine. Ne serait-il pas mieux d'avoir une image de la personne ou de l'endroit concernant les données? Ceci apporte de la dynamique au tableau de bord, et on peut voir en un coup d’œil si on est passé d'un sujet à un autre, d'une personne à une autre ou d'un endroit à un autre.
Voici les différentes étapes pour réaliser le changement dynamique d'images.
La première étape consiste à collecter les images que vous allez utiliser. Enregistrez ces images au format .jpg ou .png sur votre ordinateur. L'astuce ici est de vous assurer que vous les enregistrez toutes les images dans le même format, soit en jpg soit en png.
Ensuite, téléchargez-les sur votre machine et transférez-les dans votre dossier d'images DivePort personnalisées - habituellement ici : C:\DI_Solution\webdata\diveport\customizations\images.
Pour que l'image puisse changer lorsque le reste des données change en fonction du sujet de votre tableau de bord, assurez-vous que l'étiquette de dimension ne contienne pas d'espace dans le nom - par exemple "Employé", pas "Nom de l'employé". En effet, dans la syntaxe HTML qui suit, l'espace entrainerait la dimension à être considérée comme 2 champs séparés. Dans mon exemple ci-dessous, nous avons simplement utilisé la dimension "Zone".
Si vos images ont été prises à partir de sources comme des sites web, alors il est probable que les noms d'image ne sont pas les mêmes que les valeurs de la dimension que vous souhaitez utiliser dans votre tableau de bord. Assurez-vous que chaque image corresponde exactement à la façon dont la personne ou le site est nommé dans votre Modèle.
Assurez-vous que vous avez tous les portlets de données (par exemple Marker, Measures, Diver et Indicator Portlets) sont paramétrés et mis en place dans votre tableau de bord. Veillez à ce que, (comme d'habitude dans un tableau de bord qui a plusieurs portlets contrôlés par un Quickview portlet commun) toutes les sources des Marques ont les mêmes Quickviews, y compris celle qui contrôle le sujet - dans notre cas "Zone".
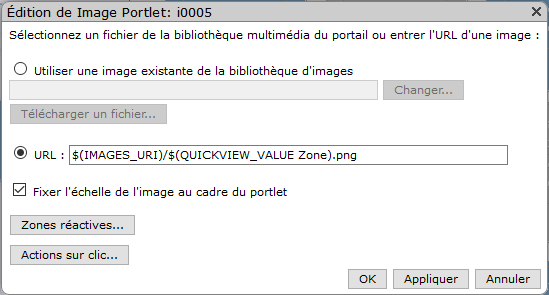
Maintenant, vous pouvez ajouter un nouvel Image Portlet à la page qui va afficher l'image reliée à la Zone.
En mode Édition, tapez la syntaxe suivante dans l'espace prévu pour saisir l'URL qui fait référence à votre image, en remplaçant le mot "Zone" avec le nom de votre dimension.

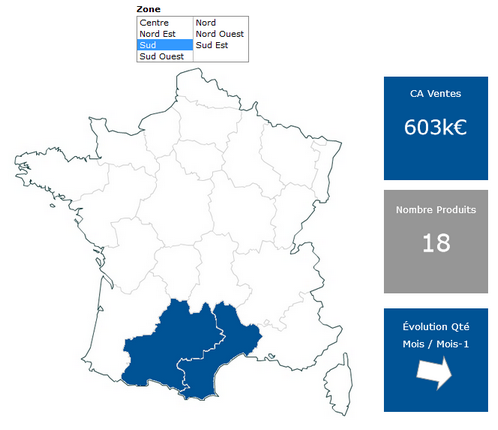
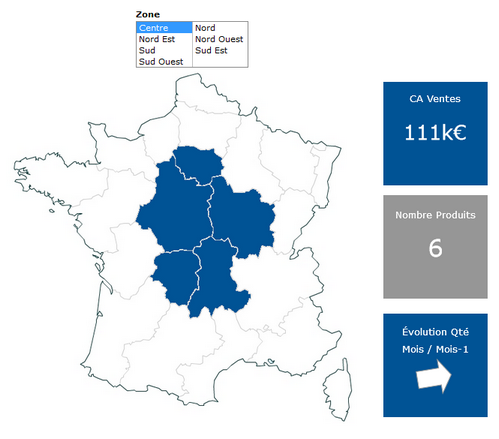
Si tout est correct, lorsque vous actualisez la page ou modifiez la valeur de Quickview, l'image doit changer avec les données dans tous les Portlets comme ci-dessous.
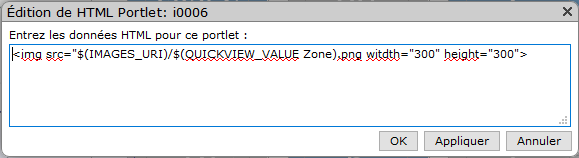
Il y a également la possibilité d'utiliser un HTML Portlet en lieu et place d'un Image Portlet.
En mode Édition, tapez la syntaxe suivante dans l'espace prévu pour le code HTML qui fait référence à votre image, en remplaçant le mot "Zone" avec le nom de votre dimension. Choisissez également la taille de l'image à afficher, dans notre exemple nous avons choisi 300 x 300 pixels.