Dans la version 7.2 de DivePort, il est possible de disposer les portlets en mode responsive, c'est à dire que les portlets sont positionnés en fonction de la zone d'affichage disponible.
Cette option permet d'éviter l'affichage d'ascenseur vertical pour accéder aux portlets cachés lorsque la taille de la zone d'affichage n'est pas assez grande.
Pour paramétrer la page en mode responsive, au niveau de la page du portail, cliquer sur Modifier :

Puis cliquer ensuite sur le chevron afin de faire apparaitre le menu contextuel suivant :

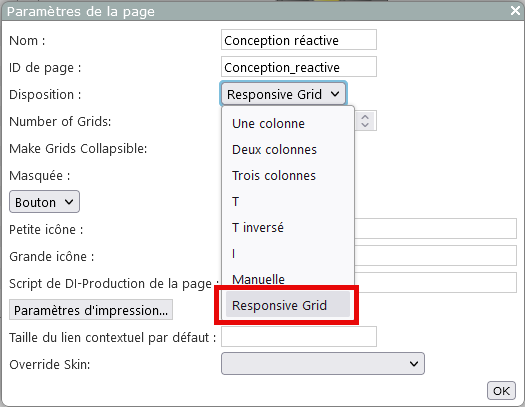
Sélectionner ensuite Paramètres. La boite de dialogue suivante s'ouvre :

Dans la liste déroulante Disposition, sélectionnez Responsive Grid.
Dans la zone Number of Grids : sélectionner le nombre de grilles à afficher dans la page du portail.
Vous pouvez décider également si les grilles doivent être repliées en utilisant la valeur Oui / Yes de l'option Make Grids Collapsible
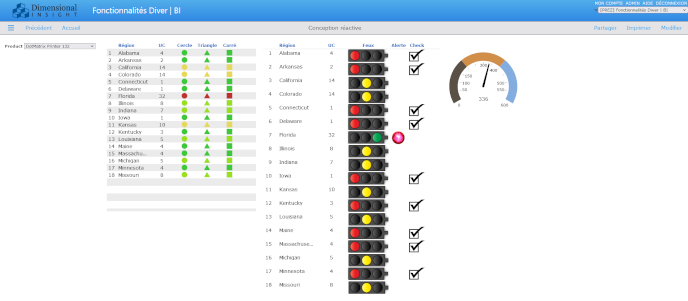
Voici un exemple de comportement d'une page de DivePort avec une disposition Responsive Grid :
Dans le cas où la largeur de l'aire d'affichage est plus large que les portlets :

Et dans le cas où la largeur de l'aire d'affichage est moins large :

les portlets sont positionnés les uns sous les autres.
NB : le drag-and-drop ou glisser-déposer permet de déplacer les portlets d'une grille à une autre.

