Il est désormais possible, à partir d'une date au format UTC, d'afficher cette date avec un fuseau horaire prédéfini.
Pour cela nous allons utiliser un script .build qui en sortie génère un fichier cbase.

A noter que la génération d'une date avec fuseau horaire peut être effectuée à partir d'une entrée de type fichier texte, liste ou bien ODBC.
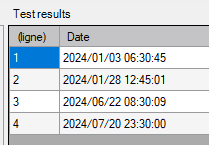
Notre entrée contient les dates suivantes qui sont exprimées en UTC :

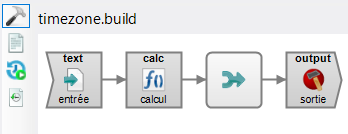
Voici le contenu du script .build :
build {
take-parameter "TimeZoneParam" selection=false {
default "Europe/Paris"
}
text-input "/programs/dates UTC.txt" delimiter="\t" encoding="cp-1252" headers=true name="entrée" {
column "Date" type="datetime" format="YYYY/MM/DD hh:mm:ss {zone:short}" time-zone="$(TimeZoneParam)"
add "Time Zone Used" `param("TimeZoneParam")` name="calcul"
}
output "timezone.cbase" name="sortie"
layout-data {
node name="entrée" position="8 18"
node name="calcul" position="88 18"
node name="concat" position="168 18"
node name="sortie" position="248 18"
}
}
Pour que la date au format UTC soit convertie en date avec fuseau horaire, dans notre exemple la colonne Date est déclarée comme horodatage (datetime) et avec le format YYYY/MM/DD hh:mm:ss {zone:short}. Un paramètre de fuseau horaire (time-zone) est également ajouté. En valeur a été associé le paramètre $(TimeZoneParam)
Ce paramètre a été défini préalablement. La déclaration du paramètre se trouve au niveau du code :
take-parameter "TimeZoneParam" selection=false {
default "Europe/Paris"
}La valeur Europe/Paris a été assignée pour le paramètre TimeZoneParam a été assignée. La liste des valeurs supportées sont listées dans cet article de Wikipédia : https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
Une colonne Time Zone Used a également été définie avec pour valeur le paramètre TimeZoneParam précité.
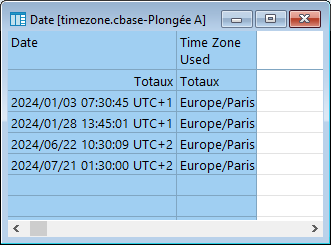
Une fois le script .build exécuté, le cbase est généré avec le contenu suivant :

Les horodatages UTC ont bien été convertis avec les dates locales.
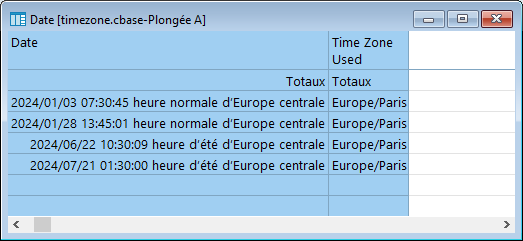
Voici le résultat si dans le script on remplace {zone:short} par {zone:long} :