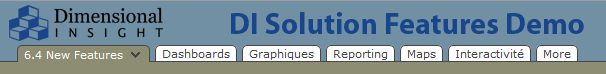
Voici un exemple montrant les onglets d'un portail :
Nous souhaitons ajouter une image dans l'onglet Graphiques avant le texte. L'astuce suivante fonctionne pour DivePort version 6.4 et supérieure.
Tout d'abord il faut connaitre l’identifiant de page de l'onglet.
Pour cela connectez-vous au portail en tant qu'administrateur, puis cliquez sur l'onglet à modifier (dans notre exemple Graphiques) et ensuite sur le chevron afin d'afficher le menu contextuel.
Dans le menu contextuel, choisissez Paramètres puis dans la boite de dialogue Paramètres de la page affichée notez l'ID de page personnalisée.
Pour notre exemple, l'ID est a0003.
Dans le répertoire webdata\diveport\customizations\images déposez le fichier image que vous souhaitez afficher dans l'onglet (dans notre exemple logo_ixias.jpg avec une taille de 25 pixels de large et de 25 pixels de hauteur).
Dans le répertoire webdata\diveport\customizations\skincss créez un nouveau fichier css, par exemple tabs.css, dans lequel vous rajoutez les lignes de codes suivantes :
/* Change l'apparence d'un onglet spécifique dans la barre des onglets (doit utiliser l'ID de page de l'onglet) */
#dvp_tab_a0003{
color: black; /* ou #000000 */
background: white; /* ou #ffffff */
background-image:url("../images/logo_ixias.jpg"); /* chemin de l'image à utiliser */
background-repeat: no-repeat; /* répétition de l'affichage de l'image */
background-size: 25px 25px; /* indication de la taille en pixel de l'image */
background-position: left; /* positionnement de l'image */
padding-left: 30px; /* marge à gauche du texte */
padding-right: 5px; /* marge à droite du texte */
padding-top: 20px; /* marge en haut du texte */
padding-bottom: 20px; /* marge en bas du texte */
}
Mise à jour : pour une application de l'astuce avec DivePort version 7.0, l'ID de page de l'onglet ne doit pas être celui présenté dans la boite de dialogue Paramètres de la page mais l'ID affiché dans l'URL après chargement de la page (par exemple 9cd8ba1f-4097-4ce1-afa9-3c29676968d3 au lieu de a0003). Remplacer également background-image:url("../images/logo_ixias.jpg"); par background-image:url("../../../../../images/logo_ixias.jpg");
Dans le répertoire webdata\diveport\customizations\skin, repérez le skin (apparence) qui est utilisé par l'environnement où se trouve l'onglet que l'on souhaite personnaliser. Recherchez la ligne contenant la propriété includeCssFiles et rajoutez le nom du fichier (dans notre exemple tabs.css) comme montré ci-dessous :
# CSS files found in the 'webdata/diveport/customizations/skincss' directory
# can be included with the skin. Place here a comma-separated list of
# filenames to include. For instance: "my_css.css" or "1.css, 2.css, 3.css"
includeCssFiles=tabs.css
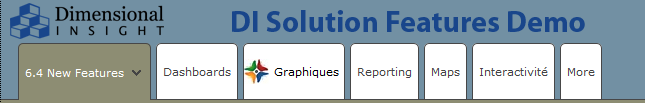
Voici le résultat final :
Le fait de définir la même valeur pour padding-top et padding-bottom permet de centrer le texte dans l'onglet.