Dans une des astuces précédentes : https://blog.difrance.com/export-en-svg-depuis-diveport/, nous avions vu l’intérêt du format SVG par rapport aux autres formats d'image.
Dans DivePort, il est possible d'intégrer un SVG dans une page par le biais d'un Image Portlet.
Pour cela, ajouter un Image Portlet en cliquant d'abord sur Modifier. Ensuite, cliquer sur le chevron / flèche descendante afin de faire apparaitre le menu contextuel. Dans le menu, sélectionner Ajouter un portlet.
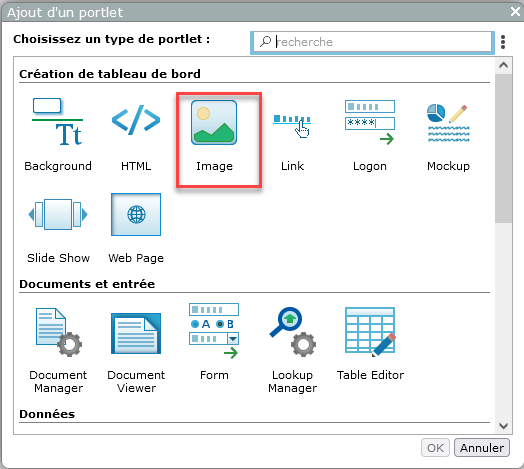
Dans la boite de dialogue Ajout d'un Portlet, double-cliquer sur Image :

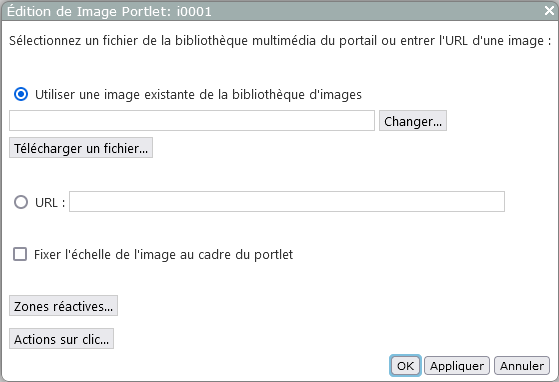
Dans la boite de dialogue, cliquer sur le bouton Télécharger un fichier...

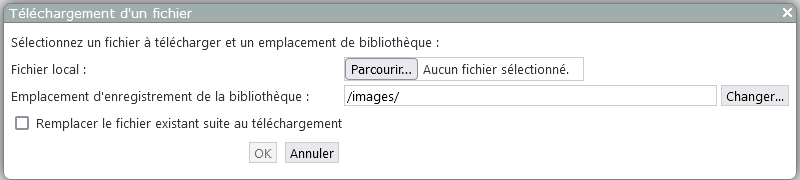
Dans la boite de dialogue suivante, cliquez sur le bouton Parcourir... afin de sélectionner le fichier SVG se trouvant en local sur l'ordinateur.


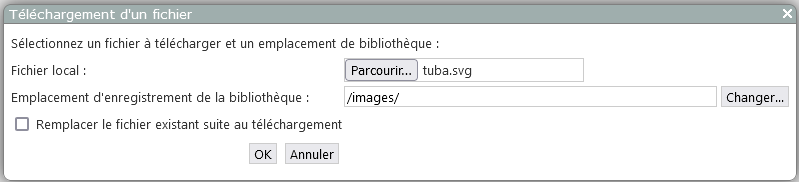
Une fois le fichier SVG sélectionné, cliquez sur le bouton OK.
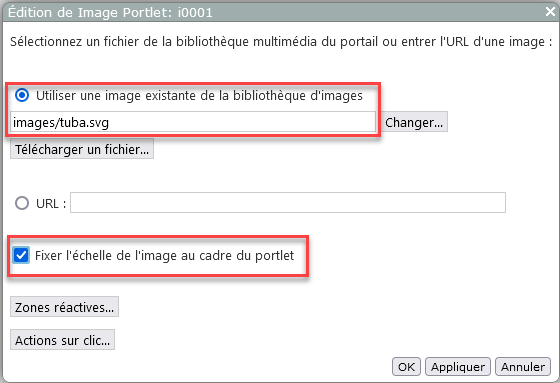
La boite de dialogue suivante apparait :

Cocher l'option Fixer l'échelle de l'image au cadre du portlet et cliquer sur le bouton OK.
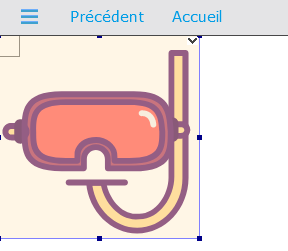
Le SVG est affiché dans le coin haut gauche :

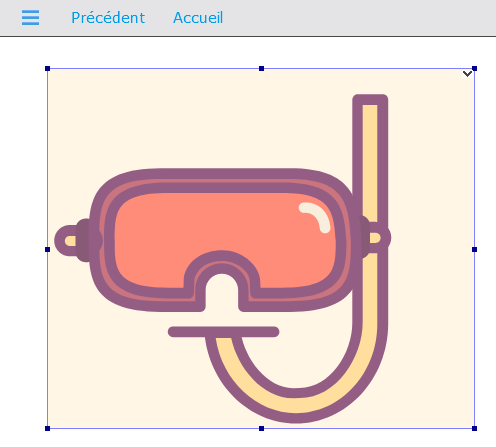
Vous pouvez maintenant déplacer et redimensionner l'Image Portlet contenant le SVG :

Si vous agrandissez la taille du Portlet, vous constaterez que le SVG est agrandi sans perte de définition, principal intérêt de ce type de fichier.

