Article mis à jour le 23/08/2016
Les polices Web sont à la hausse : de plus en plus de sites utilisent des polices Web. Les polices Web peuvent pimenter l'apparence de sites Web et sont intéressantes à des fins de stratégie de marque. Comment pouvez-vous ajouter des polices Web pour DivePort? Ce texte explique comment diffuser des polices Web depuis le serveur DivePort et comment les utiliser dans votre application DivePort.
Sélection d'une police
La première chose que vous devez faire est de sélectionner une police. Ce n'est pas tout à fait banal, puisque vous devez tenir compte des licences de police. Heureusement, il existe des sites comme Font Squirrel vous permettant de trouver les polices libres pour un usage commercial. Lorsque vous n'utilisez pas un site comme Font Squirrel, vous devez vérifier si la licence de la police permet l'intégration de la police et même si vous utilisez Font Squirrel vous aurez besoin de lire la licence pour être sûr (voir http://www.fontsquirrel.com/faq). Si vous souhaitez utiliser une police qui n'est pas libre pour un usage commercial, vous aurez besoin d'obtenir une autorisation.
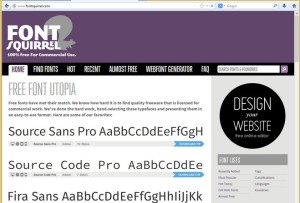
Nous allons utiliser Font Squirrel pour obtenir une police. La page d'accueil Font Squirrel montre certaines des polices préférées choisies par Font Squirrel et Font Squirrel a aussi un aperçu des polices récentes. Pour chaque police listée il y a un aperçu de l'apparence de la police. Les symboles montrent les types d'utilisation autorisés pour la police Squirrel. Lorsque vous sélectionnez une police particulière, plusieurs spécimens sont présentés et il y a également la possibilité de tester la police en spécifiant la variante, le texte à afficher et la taille de la police.
Une police qui était très populaire en 2013 est Open Sans (voir aussi http://www.typeandgrids.com/blog/the-ten-most-popular-web-fonts-of-2013). Vous pouvez trouver cette police sur Font Squirrel et télécharger une archive zip avec les fichiers TTF pour la police. TTF est un acronyme pour True Type Font. Vous pouvez également rencontrer les polices au format OTF, qui est l'agrégé du format Open Type Font, le successeur de TTF. Pour utiliser la police sur votre PC, vous devrez l'installer. L'installation d'une police est une action de copier-coller sous Windows et également sous Linux. Cependant, vous ne voulez pas (seulement) utiliser la police sur votre propre PC : vous voulez utiliser la police dans votre application de DivePort et vous assurer qu'elle peut être exploitée sur un PC client où la police n'est pas installée.
Conversion des polices pour les polices Web
Une fois que nous avons téléchargé Open Sans TTF, nous avons besoin de la convertir en police Web, c'est-à-dire que nous devons la convertir en formats qui peuvent être intégrés dans un site Web, comme le format Embedded Open Type (EOT), le format Scalable Vector Graphics (SVG), ou Web Open Font Format (WOFF). Pour convertir les polices en polices Web, vous pouvez utiliser le générateur de polices Web Font Squirrel. Certains navigateurs prennent en charge des liens vers des fichiers TTF ou OTF directement, de sorte que le générateur de web va ainsi afficher les fichiers EOT, SVG, WOFF et TTF (optimisées).
Les polices Web peuvent être intégrées en utilisant la technique d'encapsulage CSS @font-face. Cette technique est prise en charge par un large éventail de navigateurs (voir http://caniuse.com/fontface). Le CSS réel que nous aurons besoin pour l'intégration des ressources de polices Web est généré par le générateur de polices Web Font Squirrel.
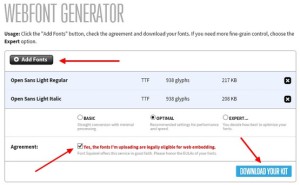
A titre d'exemple, nous convertissons la police Open Sans Light. Le générateur de polices Web de Font Squirrel a un bouton pour ajouter des polices. Le bouton Add fonts va ouvrir une fenêtre de dialogue qui vous permet de sélectionner les fichiers de votre PC que vous souhaitez convertir (fichiers TTF / OTF). Les polices téléchargées sont affichées dans une liste. Vous devez cocher la case de l'accord pour indiquer que les polices que vous téléchargez sont éligibles à l'intégration dans le web, vous avez alors la possibilité de "télécharger le kit". Par défaut Font Squirrel vous permet de convertir la police avec des paramètres optimaux, qui sont recommandés pour les performances et la vitesse. Si vous voulez plus de contrôle sur les paramètres, il y a une option pour utiliser les paramètres d'exportation.
Le kit contient les polices Web ainsi qu'une page de démonstration et le CSS. Nous allons avoir besoin d'incorporer les polices Web dans DivePort.

Configuration des polices Web dans DivePort
Afin de créer un lien vers les polices Web, elles ont besoin d'être déployées dans un lieu accessible au Web.
Dans les versions de DivePort inférieures à la version 7.0
les polices peuvent être placées dans la bibliothèque de documents Media Portal. Les bibliothèques de documents dans DivePort sont une collection de fichiers stockés sous:
webdata/<diveport>/doc-libraries/<nom_librairie>
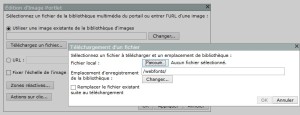
La bibliothèque de documents Media Portal est une bibliothèque de documents accessible au Web. Dans une installation DivePort propre, le dossier doc-libraries ne sera pas présent, mais DivePort crée la bibliothèque de documents Media Portal lorsqu'une image est téléchargée via l'Image Portlet. En fait, vous pouvez même télécharger vos polices via l'Image Portlet. De cette façon, vous pouvez télécharger un des fichiers de polices Web intégrables dans le but de créer la bibliothèque de documents Media Portal avec un dossier de polices Web et ensuite vous pouvez copier les autres fichiers de polices Web dans ce dossier de polices Web. Supprimez l'Image Portlet après le téléchargement de la police Web.
Tous les fichiers de polices Web (EOT, SVG, TTF, WOFF) seront placés dans le dossier suivant :
webdata /<diveport>/doc-libraries/Portal Media/webfonts
Les répertoires sous Portal Media sont accessibles sur le Web et nous avons besoin de créer un lien vers le dossier webfonts en CSS. Ce CSS personnalisé peut être placé sous :
webdata/<diveport>/customizations/css
Tout CSS dans le dossier customizations sera ajouté au CSS chargé par DivePort. Créez un fichier webfonts.css dans le dossier customizations et copiez les définitions font-face pour les polices que vous souhaitez utiliser à partir de stylesheet.css dans le kit créé par Font Squirrel.
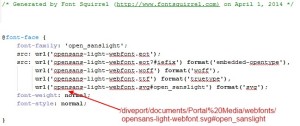
Dans le fichier webfonts.css adaptez les chemins d'URL afin qu'ils pointent sur les polices Web dans le répertoire Portal Media/webfonts, par exemple :
src : url('/diveport/documents/Portal%20Media/webfonts/opensans-light-webfont.eot ') ;
L'utilisation de la police de web peut également se faire dans un environnement spécifique, dans ce cas vous devez avoir une apparence personnalisée pour l'environnement et charger le css via cette apparence personnalisée. Par exemple, copiez l'apparence par défaut (default.txt) en tant que <votre_apparence>.txt dans :
webdata/<diveport>/customizations/skins
A partir du fichier webfonts.css, créez un fichier webfonts.css de <votre_apparence> que vous nommez par exemple <votre_apparence>_webfonts.css sous :
webdata/<diveport>/customizations/skinscss
Dans la configuration de l'apparence (<votre_apparence>.txt) faites pointer includeCssFiles à <votre_apparence>_webfonts.css
includeCssFiles=<votre_apparence>_webfonts.css
Le css étant chargé à partir de l'apparence, vous devez configurer DivePort pour qu'il utilise cette apparence.
Dans toutes les versions de DivePort
les polices peuvent également être placées dans le dossier webdata/<diveport>/customizations/images/webfonts
De cette façon, vous pouvez télécharger un des fichiers de polices Web intégrables dans le but de créer une bibliothèque de polices Web et ensuite vous pouvez copier les autres fichiers de polices Web dans le dossier webfonts.
Tous les fichiers de polices Web (EOT, SVG, TTF, WOFF) seront placés dans le dossier suivant :
webdata/<diveport>/customizations/images/webfonts
Les répertoires sous images sont accessibles sur le Web et nous avons besoin de créer un lien vers le dossier webfonts en CSS. Ce CSS personnalisé peut être placé sous :
webdata/<diveport>/customizations/skincss
Créez un fichier webfonts.css dans le dossier customizations/skincss et copiez les définitions font-face pour les polices que vous souhaitez utiliser à partir de stylesheet.css dans le kit créé par Font Squirrel.
Dans le fichier webfonts.css adaptez les chemins d'URL afin qu'ils pointent sur les polices Web dans le répertoire images/webfonts, par exemple :
src : url('/diveport/images/webfonts/opensans-light-webfont.eot ') ;
L'utilisation de la police de web se faisant dans un environnement spécifique, vous devez avoir une apparence personnalisée pour l'environnement et charger le css via cette apparence personnalisée. Par exemple, copiez l'apparence par défaut (default.txt) en tant que <votre_apparence>.txt dans :
webdata/<diveport>/customizations/skins
A partir du fichier webfonts.css, créez un fichier webfonts.css de <votre_apparence> que vous nommez par exemple <votre_apparence>_webfonts.css sous :
webdata/<diveport>/customizations/skinscss
Dans la configuration de l'apparence (<votre_apparence>.txt) faites pointer includeCssFiles à <votre_apparence>_webfonts.css
includeCssFiles=<votre_apparence>_webfonts.css
Le css étant chargé à partir de l'apparence, vous devez configurer DivePort pour qu'il utilise cette apparence.
Si vous avez suivi les étapes ci-dessus, alors les polices Web sont dans un endroit accessible au web et webfonts.css pointe sur les polices Web qui seront chargées dans DivePort. Maintenant, vous êtes prêt à utiliser les polices Web dans votre application DivePort.
L'utilisation de polices Web dans DivePort
Mettre en style le texte : utilisez le HTML Portlet au lieu d'un Background Portlet de type texte, car celui-ci ne fonctionne pas avec les polices web et semble revenir à une police d'empattement. En général, un HTML Portlet est plus souple pour insérer du texte par rapport à un Background Portlet. Pour les Background Portlet de type texte, il n'est pas possible de définir une police de remplacement, car actuellement la propriété de la police de texte ne peut pas être une liste de polices séparées par des virgules (DivePort 6.4 (30) utilisé lors de l'écriture de cet article). Un exemple de HTML Portlet qui fait référence à la police de open_sanslight est affiché ci-dessous.
Utiliser des styles pour les Mesures Portlets et les Marques de vues tabulaires : pour cela vous devez ajouter du code CSS à webfonts.css. Fondamentalement, le CSS suivant est nécessaire, mais vous pouvez également définir la taille des caractères ou d'autres propriétés de la police :
body .dip_measures_table_cell {
font-family: 'open_sanslight';
}
body .dip_marker_table_cell {
font-family: 'open_sanslight';
}
Utiliser des styles pour le titre et d'autres chaînes de DivePort : encore une fois, vous avez besoin d'ajouter un peu de CSS pour le style de la barre de titre et d'autres éléments. Pour la barre de titre, vous pouvez utiliser :
body #dvp_titlebar_title {
font-family: 'open_sanslight';
}
Styles pour les rapports et des graphiques : les rapports et les graphiques sont envoyés à DivePort sous forme d'images, donc nous avons besoin de créer les styles dans ProDiver. Afin de créer des rapports et des graphiques, il est pratique d'avoir la police que vous avez sélectionné installée sur votre PC de travail et afin d'afficher les rapports et les graphiques avec la police, vous devez installer la police sur le serveur. Pour Windows, il suffit simplement de copier les fichiers OTF et TTF dans le dossier Fonts de Windows. Pour Linux les fichiers OTF et TTF doivent être copiés quelque part sous /usr/share/fonts si nous voulons que les polices soient disponibles pour tous les utilisateurs (par exemple /usr/share/fonts/truetype/opensans pour la police TTF Open Sans Light ) puis le cache des informations de polices doit être mis à jour en exécutant :
$ fc-cache -fv
Les navigateurs compatibles avec cette astuce sont :
- Internet Explorer version 9 ou supérieure
- Firefox version 3.5 ou supérieure