N'avez-vous jamais eu le sentiment que l'espace de votre page de tableau de bord n'était pas assez large ?
Voici une astuce qui va utiliser l'espace d'un Portlet à des fins multiples, en utilisant les onglets pour passer d'une vue à une autre.
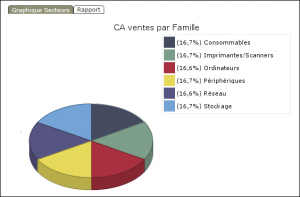
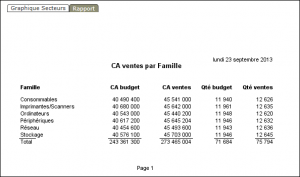
Nous avons utilisé celle-ci dans cet exemple pour obtenir 2 vues différentes (Graphique Secteurs et Rapport) des mêmes données, les deux donnant différents points de vue :
Comment cela fonctionne?
Fondamentalement, nous avons empilé 2 portlets l'un sur l'autre, avec le portlet au premier plan ayant un fond opaque en cochant l'option Ignorer la couleur de l'arrière plan.
Les onglets sont en fait un portlet HTML personnalisé, sur lequel en cliquant sur l'onglet Rapport se cache le Portlet Graphique Secteurs, et en cliquant sur l'onglet Graphique le Portlet Graphique Secteurs est affiché à nouveau, faisant croire à l'utilisateur qu'il s'agit d'onglets réels.
Rappelez-vous de l'ID d'instance du portlet qui est au premier plan (clic droit -> Accès > Paramètres d'accès pour l'ID d'instance)
Maintenant, créez un portlet HTML et collez le code suivant:
<table cellspacing="0">
<tr>
<td id="custom_tab_1" onclick="javascript:click_tab1();"> Radar</td>
<td id="custom_tab_2" onclick="javascript:click_tab2();"> Scatterplot</td>
</tr>
</table>
<script>
var inst_id = 'i00000'; // <== Insérez ici l'ID du Portlet de premier plan !
function click_tab1() {
var inst = dvp_instances[inst_id];
show_portlet(inst.id);
document.getElementById("custom_tab_1").className = "dvp_tabbar_tab dvp_tabbar_tab_selected";
document.getElementById("custom_tab_2").className = "dvp_tabbar_tab";
}
function click_tab2() {
var inst = dvp_instances[inst_id];
hide_portlet(inst.id);
document.getElementById("custom_tab_2").className = "dvp_tabbar_tab dvp_tabbar_tab_selected";
document.getElementById("custom_tab_1").className = "dvp_tabbar_tab";
}
function show_portlet(id) {
var inst = dvp_instances[id];
var pos = dvp_page_parse_position(inst.config.position);
inst.outerdiv.style.left = pos.x + "px";
inst.outerdiv.style.top = pos.y + "px";
inst.hidden=false;
}
function hide_portlet(id) {
var inst = dvp_instances[id];
// inst.outerdiv.style.display="none";
inst.outerdiv.style.top="-10000px";
inst.outerdiv.style.left="-10000px";
inst.hidden=true;
}
</script>
Mettez l'ID d'instance de votre portlet dans le code à l'endroit où cela est indiqué, changez le texte des onglets et cliquez sur OK. Maintenant placez le code HTML portlet quelque part au-dessus du Marker Portlet, et vous avez terminé!
Notez que les onglets ressembleront à vos onglets DivePort normaux - dans l'exemple, ils ont été décorés à l'aide d'une apparence).