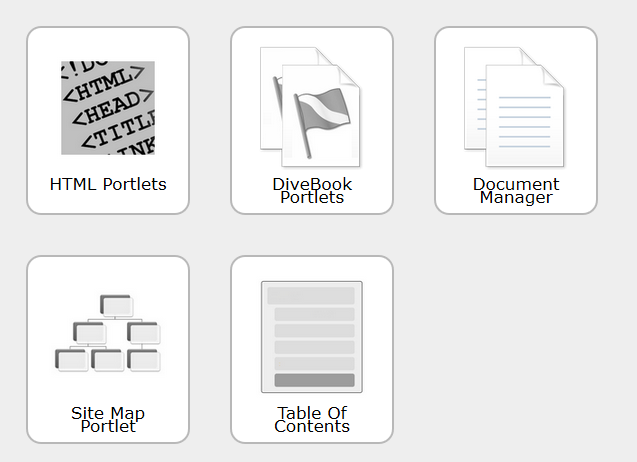
Le Menu Portlet est disponible dans un environnement paramétré pour afficher une interface simplifiée (par opposition à l'interface dite "classique")
Nous allons vous indiquer comment paramétrer les images présentes dans les boutons du Menu Portlet.
Supposons que nous voulons modifier l'image du bouton nommé "HTML Portlet".
Un clic sur le bouton nous amène à la page en question :
Maintenant il nous faut cliquer sur le bouton "Modifier" situé en haut et à droite de la page. Cliquons ensuite sur le chevron pointant vers le bas puis dans le menu contextuel apparaissant cliquons sur "Paramètres".
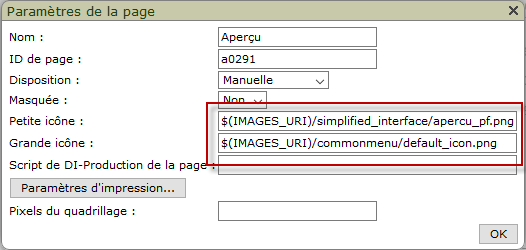
La boite de dialogue "Paramètres de la page" s'affiche alors :
Il ne nous reste plus qu'à renseigner les chemins des images dans les zones "Petite icône" et "Grande icône", puis valider en cliquant sur OK.
Dans le cas où les images se trouvent dans le répertoire /customizations/images, il faut utiliser la variable $(IMAGES_URI).
Dans le où les images se trouvent dans le répertoire /doc-libraries/Portal Media, il faut utiliser la variable $(PORTAL_MEDIA_URI).
La taille idéale des grandes icônes est de 130 x 130 pixels.