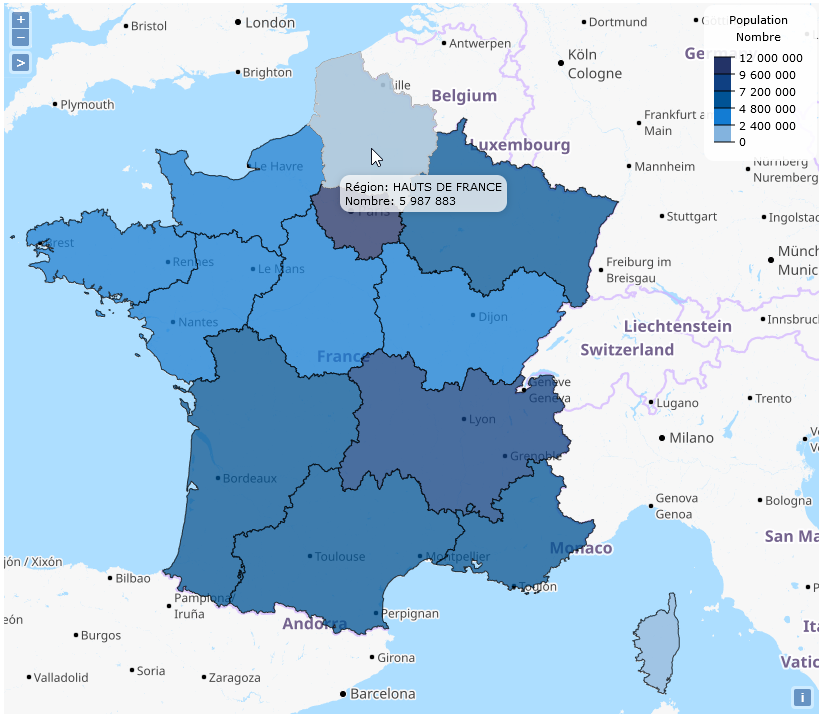
Jusqu’à présent les cartes à contour de zones vous permettent d'afficher deux zones : la localisation et la valeur. La Localisation peut actuellement être personnalisée pour n'importe quel élément de Dimension ou de Champ Somme en définissant une étiquette de région alternative dans la zone Paramètres des légendes et étiquettes de la couche et Paramètres des étiquettes.

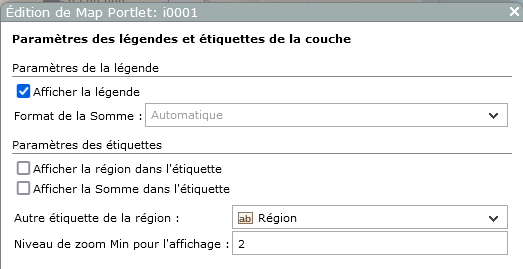
Exemple avec Autre étiquette de la région définie sur Région :

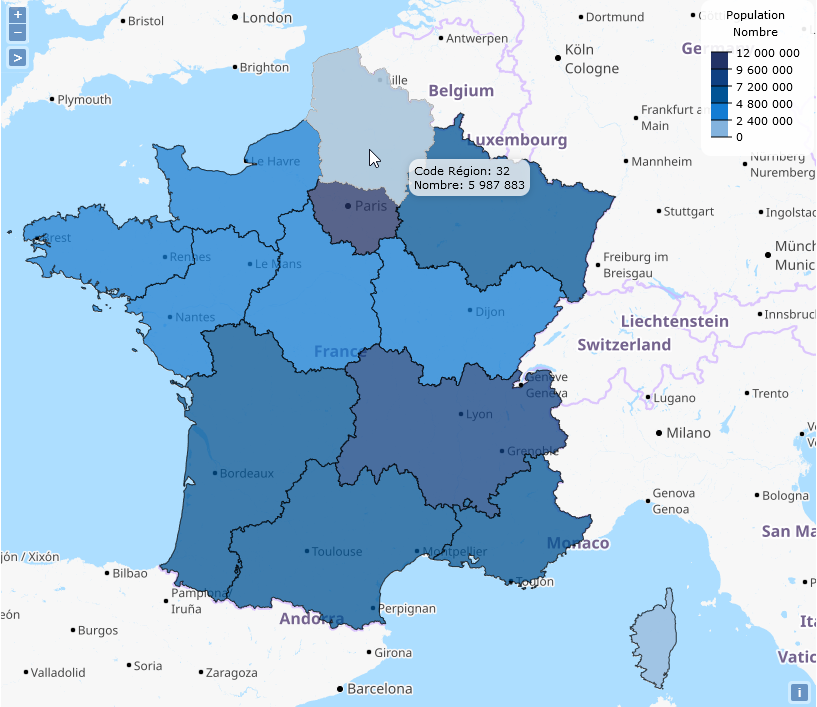
Exemple avec Autre étiquette de la région définie sur Code Région :

A partir de la version 7.1.30 de DivePort, il est désormais possible d'avoir un survol personnalisé avec l'affichage de plusieurs valeurs.
Pour une couche donnée, il existe désormais une nouvelle option Survol dans les paramètres supplémentaires :

Un clic sur Survol vous ouvre une boite permettant la saisie de code HTML :

Considérer ce qui suit:
Lors du développement de contenu HTML, envisagez d'utiliser un éditeur de texte ou un outil de conception Web pour écrire le code, puis utilisez une opération de copier-coller pour insérer le texte dans la boîte de dialogue Contenu de la boîte de pointage de la ligne
Si vous utilisez des caractères Unicode, veillez à utiliser le codage et les normes appropriés.
Vous pouvez utiliser des macros de ligne, de colonne, de portlet et de page dans l'info-bulle. Cependant, les liens et autres actions de clic ne sont pas pris en charge.
Lorsqu'il est utilisé dans des macros, le <nom de colonne> n'est pas sensible à la casse.
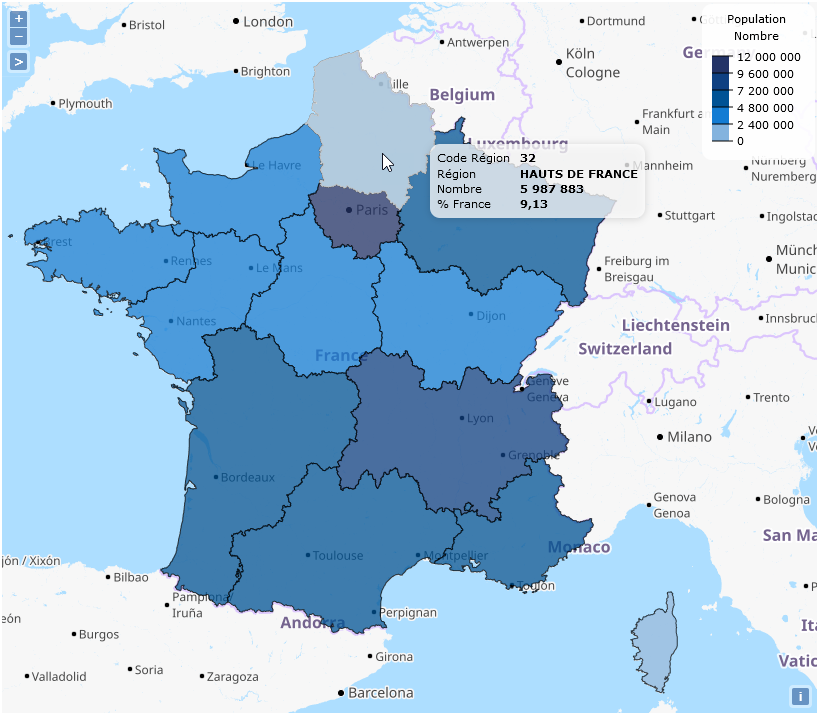
Dans notre exemple, si l'on insère le code suivant :
<table>
<tbody>
<tr>
<td>Code Région </td>
<td><b>$(ROW_STRING "Code Région")</b></td>
</tr>
<tr>
<td>Région</td>
<td><b>$(ROW_STRING "Région")</b></td>
</tr>
<tr>
<td>Nombre</td>
<td><b>$(ROW_STRING "Nombre")</b></td>
</tr>
<tr>
<td>% France</td>
<td><b>$(ROW_STRING "%France")</b></td>
</tr>
</tbody>
</table>Cela donne :